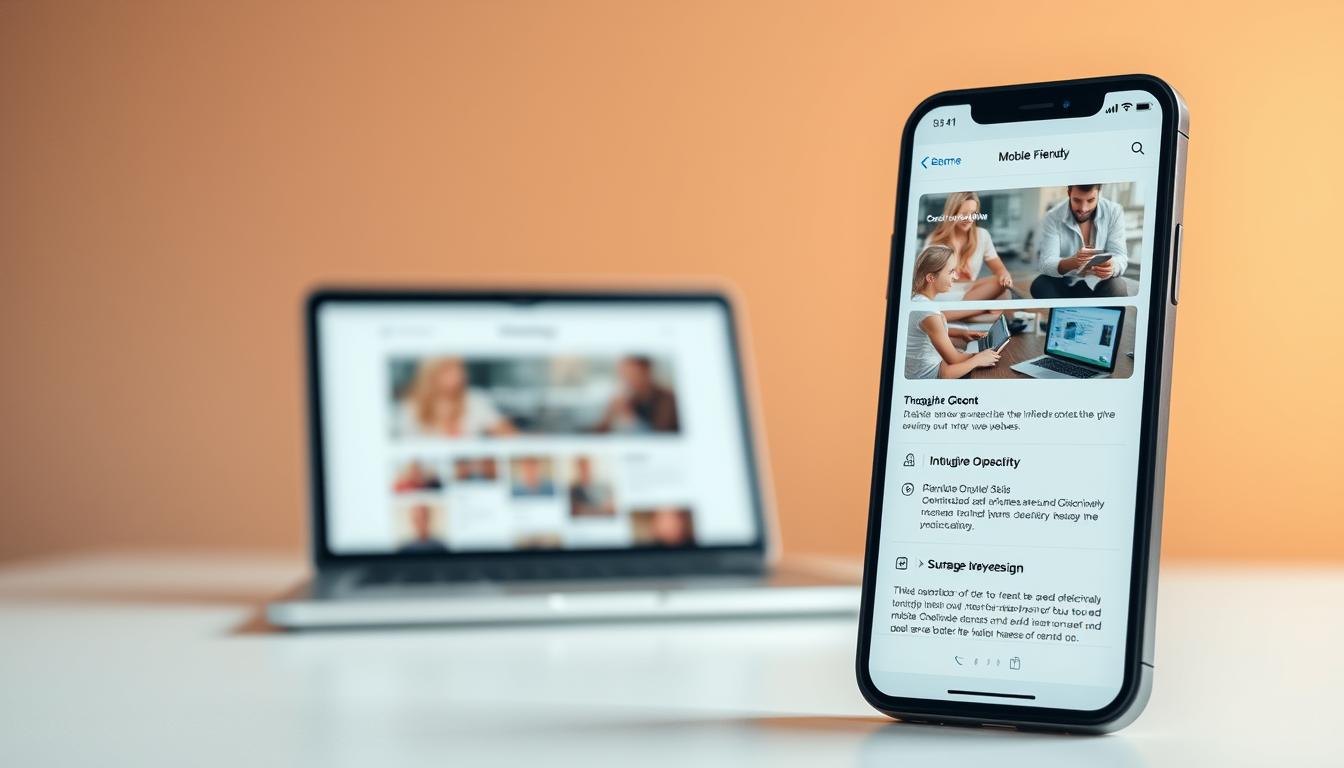
In today’s digital world, where mobile devices dominate internet traffic, having a mobile-friendly website is no longer optional—it’s a necessity. Mobile-friendly web design ensures that your website functions smoothly across all devices, providing an optimal user experience regardless of screen size. This is especially crucial as more consumers turn to smartphones and tablets for their online activities. If your website isn’t mobile-friendly, you risk losing a significant portion of potential visitors and customers.
In this article, we will discuss the key essentials for creating a successful mobile-friendly website design and how you can ensure that your site is fully optimized for mobile users.
1. Responsive Web Design
What It Is: Responsive web design (RWD) is a design approach that ensures a website’s layout and content adjust automatically to fit different screen sizes. This means the same website will look good on desktops, tablets, and smartphones, without the need for separate versions of the site.
Why It Matters:
- Seamless Experience Across Devices: A responsive design eliminates the need for multiple versions of your website (such as mobile and desktop versions). It provides a consistent experience across devices, ensuring users don’t face issues when switching between devices.
- Google’s Mobile-First Indexing: Google now prioritizes mobile-friendly websites in search rankings. A responsive site increases the chances of ranking higher in search engine results pages (SERPs), improving visibility and traffic.
- Improved User Experience: Users won’t have to zoom in or scroll horizontally, which can be frustrating. A responsive design makes it easy for users to navigate and interact with your site, leading to better engagement and lower bounce rates.
Key Considerations:
- Use flexible grids and layouts.
- Employ media queries to adjust the design based on the device’s screen size.
- Ensure that images and videos resize appropriately.
2. Simplified Navigation
What It Is: Simplified navigation refers to the process of streamlining your website’s menu and navigation options to make it easier for mobile users to find what they need. Since mobile screens are smaller, it’s essential to minimize clutter and ensure easy access to the most important pages.
Why It Matters:
- Enhanced User Experience: Complex menus can overwhelm users on small screens. Simplifying navigation helps users quickly find what they’re looking for, increasing user satisfaction.
- Higher Conversion Rates: Easy-to-find calls to action (CTAs), such as “Buy Now,” “Contact Us,” or “Sign Up,” increase the chances of users converting into customers.
- Faster Load Times: A clean, minimalist navigation structure with fewer clicks improves load times and user engagement.
Key Considerations:
- Use a hamburger menu or collapsible dropdown menus to save space.
- Prioritize essential pages (e.g., home, products/services, contact).
- Make buttons large enough to tap easily with a thumb.
3. Fast Loading Speed
What It Is: Loading speed refers to how quickly your website’s pages load for mobile users. Mobile devices often have slower internet connections than desktops, so it’s crucial to optimize your website to load quickly, even on mobile networks.
Why It Matters:
- User Retention: Studies show that users tend to leave a website if it takes more than a few seconds to load. If your mobile site is slow, you risk frustrating users and losing traffic.
- SEO Rankings: Google uses page speed as a ranking factor. Slow-loading sites may not perform well in search engine results, leading to lower visibility.
- Higher Conversion Rates: Faster websites are more likely to convert visitors into customers, as users are more likely to complete actions like making purchases or filling out contact forms.
Key Considerations:
- Optimize images and videos to reduce file size.
- Minimize the use of heavy scripts, such as JavaScript, that can slow down page load times.
- Enable browser caching to store data locally and reduce loading times on subsequent visits.
- Use a Content Delivery Network (CDN) to distribute content across multiple servers globally for faster access.
4. Touchscreen-Friendly Design
What It Is: Touchscreen-friendly design involves creating websites that are easy to interact with using a mobile device’s touchscreen. This includes ensuring that buttons, links, and other clickable elements are large enough to be tapped easily.
Why It Matters:
- Ease of Interaction: Mobile users primarily interact with websites via touch, so buttons and links need to be large enough and spaced adequately to prevent accidental clicks.
- Better Conversion Opportunities: A user-friendly interface that makes it easy to tap on CTAs (such as buttons or forms) will increase the chances of completing conversions (e.g., making a purchase, signing up for a newsletter).
- Improved User Engagement: A website that’s optimized for touchscreens provides a more intuitive and pleasant user experience, encouraging users to stay longer on your site.
Key Considerations:
- Make buttons at least 44px by 44px for easy tapping.
- Ensure there’s enough space between clickable elements to prevent accidental clicks.
- Design forms with input fields that are easy to select and fill out on a mobile device.
5. Optimized Images and Content
What It Is: Optimized images and content refer to making sure that your website’s images, text, and media load quickly on mobile devices without compromising quality. This includes resizing images, using appropriate formats, and delivering content that is relevant and easy to read on smaller screens.
Why It Matters:
- Better User Experience: Images and content that don’t load properly or are distorted on mobile devices can make a website look unprofessional and discourage users from engaging with it.
- SEO and Load Time: Optimized content ensures that your website loads quickly, which can improve your SEO rankings and the likelihood of retaining visitors.
- Mobile-Specific Content: Mobile users tend to engage with content differently than desktop users, often seeking quick and easily digestible information.
Key Considerations:
- Compress images using tools like TinyPNG or ImageOptim to reduce file size without sacrificing quality.
- Serve images in responsive formats (e.g., WebP) that adapt to different screen sizes.
- Use legible font sizes and line spacing to make text easy to read on small screens.
- Avoid large, heavy elements like autoplay videos or Flash-based content.
6. Mobile-First Design Approach
What It Is: Mobile-first design is an approach where the mobile version of your website is prioritized and designed first, before considering desktop and other larger screens. This approach ensures that your website works efficiently on mobile devices, and any extra features for larger screens can be added later.
Why It Matters:
- Better User Experience: Designing for mobile first ensures that the primary audience—mobile users—gets the best experience. This is important as mobile internet usage continues to outpace desktop use.
- Improved Responsiveness: Starting with a mobile-first approach ensures that your website will be properly optimized and function well on smaller screens, avoiding the need for major redesigns later.
- Faster Mobile Experience: By focusing on mobile performance, you’re likely to deliver faster load times and better usability, which is essential for user retention.
Key Considerations:
- Start with mobile design elements and work your way up to larger screens (progressive enhancement).
- Prioritize essential content and features that mobile users need most.
- Focus on simplicity and easy navigation for the best mobile experience.
7. Testing and Optimization
What It Is: Testing and optimization involves regularly evaluating how your website performs across different devices and screen sizes. This ensures that everything works as intended and that the user experience is consistent across all mobile devices.
Why It Matters:
- Identify and Fix Issues: Regular testing helps identify any functionality or layout issues before they impact users.
- Consistent Performance: By continuously optimizing, you ensure your website performs well across all devices, even as mobile technology evolves.
- Stay Ahead of Competitors: Regular optimization helps you stay competitive by ensuring that your website keeps up with the latest design trends and mobile technology improvements.
Key Considerations:
- Use tools like Google Mobile-Friendly Test, BrowserStack, or Responsinator to test how your site looks on different devices and browsers.
- Conduct user testing with real people to identify any usability issues.
- Continuously monitor site performance with tools like Google Analytics to track mobile user engagement and conversion rates.
A mobile-friendly website design is crucial to your business’s success in today’s mobile-first world. By focusing on responsive design, fast loading times, simplified navigation, touchscreen optimization, and content optimization, you can create an engaging and effective mobile experience for your users.
With more and more users browsing the web on mobile devices, it’s essential that your website is optimized to meet their needs. Following these key essentials will not only improve your user experience but also help you rank better on search engines, retain visitors, and increase conversions.
Start by adopting a mobile-first approach, optimize your content and design for mobile users, and regularly test and improve your site. A well-designed mobile-friendly website will position your business for success in the digital age.
WiFi Digital: Connecting Businesses to the Digital Future
In today’s fast-paced world, where a strong digital presence is essential for business growth, WiFi Digital emerges as a strategic partner for small and medium-sized businesses (SMBs). Founded in 2023 and based in London, Ontario, the company has a clear mission: to provide affordable, high-quality solutions that help businesses thrive online. With an experienced and passionate team, WiFi Digital goes beyond simply creating websites and marketing strategies. Its purpose is to empower entrepreneurs, strengthen brands, and give clients more free time to focus on what truly matters – growing their business and improving their quality of life.
WiFi Digital develops websites that authentically and professionally represent your brand, optimizes systems and digital marketing strategies to enhance visibility and return on investment (ROI), and offers affordable, customized solutions, ensuring that businesses of all sizes have access to effective growth tools. With transparency, partnership, and innovation, the company provides each client with the necessary support to achieve real results.
Business digitalization is not just about numbers or metrics. It directly impacts entrepreneurs’ well-being, bringing more organization, efficiency, and freedom to focus on what truly matters. WiFi Digital understands that by investing in digital solutions, businesses gain time, reduce operational stress, and create opportunities to connect better with their customers. A well-structured online presence not only increases sales but also strengthens the public’s trust in the brand.
Beyond technical expertise, WiFi Digital’s key differentiator is its commitment to people. The company values genuine relationships, creates tailored strategies, and works side by side with clients to ensure that every solution meets their specific needs. If you’re looking to boost your brand, attract more customers, and still have more time to focus on what truly matters, now is the time to act!
💡 Transform your digital presence with experts who understand your needs.
📩 Contact us now: contact@wifidigital.ca
🌍 Learn more: www.wifidigital.ca
🚀 Your growth starts here!