In an age where mobile devices account for a large share of web traffic, having a website that is adaptable and easy to use across all platforms is no longer a choice—it’s a necessity. Responsive web design (RWD) is an approach to web development that ensures your website provides an optimal viewing experience across various devices, from desktop computers to smartphones and tablets. When executed correctly, responsive web design can significantly contribute to your business’s growth, providing better user experiences, improving SEO, and enhancing overall site performance.
This article will explore the key techniques of responsive web design and how they can drive business growth by enhancing user engagement, increasing conversions, and optimizing the overall digital experience.
1. What is Responsive Web Design?
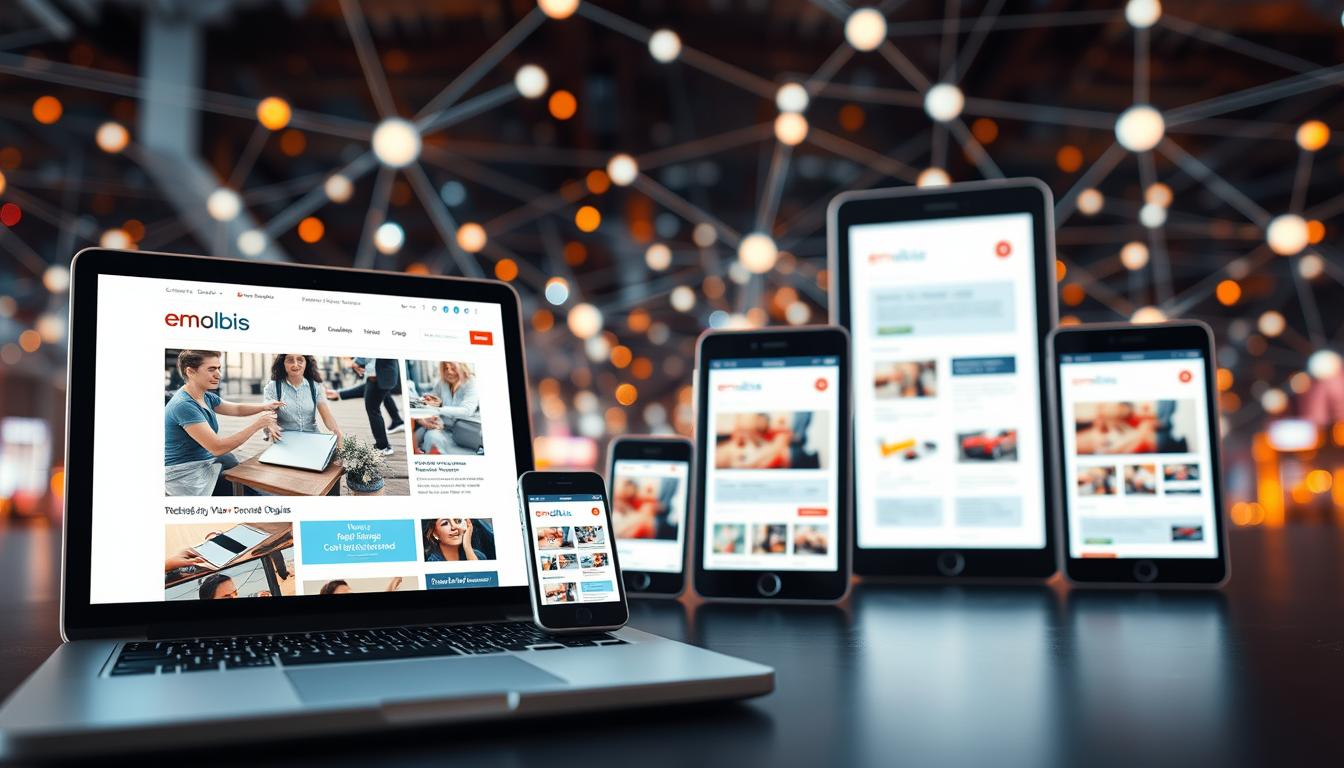
Responsive web design refers to a design technique that ensures a website automatically adjusts its layout and content to fit the screen size and resolution of the device it is being viewed on. Whether it’s a large desktop monitor, a tablet, or a smartphone, a responsive website ensures that users have a seamless experience.
In the past, websites were often designed specifically for desktop computers, and separate mobile versions of websites were created for smartphones. However, this approach created maintenance headaches and poor user experiences. Responsive web design eliminates these issues by using flexible grids, images, and CSS media queries to adjust the content’s layout to the user’s screen.
Key components of responsive design:
- Fluid Grid Layouts: Uses relative units (like percentages) rather than fixed units (like pixels) for layout elements, allowing them to resize fluidly with the screen.
- Flexible Images: Images are resized using CSS to prevent them from overflowing outside their containers and to adapt to different screen sizes.
- Media Queries: CSS rules are applied conditionally based on the device’s characteristics, such as its screen width, height, resolution, or orientation. This allows designers to create different styles for various devices.
2. Responsive Design Techniques to Implement
To ensure your website is truly responsive, several techniques and best practices must be implemented during the development process. Let’s dive into the key strategies:
1. Mobile-First Approach:
- The mobile-first approach is the practice of designing and developing your website for smaller screens (mobile devices) first, then progressively enhancing the design for larger screens (tablets, laptops, and desktops). Since mobile traffic is growing rapidly, this strategy ensures that your website is optimized for the devices most users are likely to access it from.
- Why it works: Starting with mobile design forces you to focus on simplicity, speed, and essential content. Once the mobile version is working perfectly, you can build out the desktop version using more complex features without overloading the mobile experience.
2. Fluid Grids and Layouts:
- In responsive web design, a fluid grid system allows elements on a page (such as images, text, and buttons) to adjust according to the screen size. This avoids fixed-width layouts and ensures that the design adapts smoothly to any screen.
- Why it works: Using relative units (percentages, ems, etc.) for layout containers and elements ensures your website’s content remains proportionate and visually appealing across all devices.
3. CSS Media Queries:
- Media queries are an essential part of responsive design. They allow you to apply specific CSS styles based on the characteristics of the device, such as screen width, resolution, and orientation.
- Why it works: By customizing the layout and appearance of your website based on different screen sizes, you can ensure that your content is displayed properly on various devices. For example, you may use a single-column layout for mobile devices and a multi-column layout for desktop screens.
4. Flexible Images and Media:
- Images and other media, such as videos, should be flexible so they resize appropriately across different devices. This ensures that images don’t overlap text or break the layout on smaller screens.
- Why it works: Responsive images can adapt to any screen size without slowing down page load times. Techniques like the
srcsetattribute in HTML can be used to load images in different sizes based on the user’s device, improving performance and user experience.
5. Mobile-Friendly Navigation:
- Mobile users require simplified navigation. Use techniques such as collapsible menus (hamburger menus) or dropdowns to ensure users can easily navigate your site on smaller screens.
- Why it works: A clean and intuitive mobile navigation experience improves user engagement and helps visitors find the information they need quickly, even on small screens.
6. Optimized Touch Interactions:
- Mobile devices rely on touch input, so it’s essential to design interactive elements like buttons, links, and forms with touch in mind. Make buttons large enough to tap easily, and ensure there’s sufficient space between clickable elements.
- Why it works: Optimizing touch interactions leads to better usability on mobile devices, ensuring that users don’t encounter frustrating or accidental clicks.
3. How Responsive Web Design Drives Business Growth
Responsive web design plays a critical role in driving business growth by improving user experience, enhancing SEO, increasing mobile conversions, and providing a competitive advantage. Here’s how:
1. Enhanced User Experience (UX):
- Why it matters: A responsive website provides users with a seamless experience across all devices, enhancing satisfaction and reducing bounce rates. When visitors have a positive experience on your site, they are more likely to return and recommend it to others, ultimately fostering customer loyalty.
- Impact on Growth: Better UX leads to higher engagement, which translates to more time spent on your site, more pages viewed, and an increased likelihood of conversions. Happy customers are also more likely to share their experiences, driving word-of-mouth marketing and attracting new visitors.
2. Improved SEO Performance:
- Why it matters: Google uses mobile-first indexing, meaning that the mobile version of your website is considered the primary version for ranking purposes. A responsive website ensures that your content is accessible and properly formatted on mobile devices, helping you rank higher in search results.
- Impact on Growth: By enhancing your SEO efforts with responsive design, you increase your visibility on search engines, driving more organic traffic to your website. This leads to greater brand exposure, higher-quality leads, and ultimately more conversions.
3. Increased Mobile Conversions:
- Why it matters: With the majority of web traffic now coming from mobile devices, optimizing your website for mobile users is crucial for converting visitors into customers. A responsive website ensures that users on smartphones and tablets have a smooth and user-friendly experience, from browsing products to completing transactions.
- Impact on Growth: By providing an optimized mobile experience, you can increase mobile conversions. Whether it’s purchasing products, filling out contact forms, or subscribing to newsletters, a responsive site facilitates user actions and boosts your bottom line.
4. Faster Load Times and Improved Performance:
- Why it matters: Page speed is a critical factor for both user experience and SEO. A responsive website that loads quickly across all devices improves the user experience and reduces bounce rates, which can negatively impact your SEO rankings.
- Impact on Growth: Faster load times lead to happier users and better SEO rankings, both of which contribute to higher traffic and increased sales or lead generation.
5. Competitive Advantage:
- Why it matters: In a highly competitive market, having a responsive website sets you apart from businesses that don’t offer mobile-friendly or adaptable experiences. It signals to potential customers that your business is modern, innovative, and attentive to their needs.
- Impact on Growth: By offering a seamless experience across all devices, you can attract more visitors, retain customers, and outpace competitors who haven’t yet embraced responsive design.
4. Best Practices for Maintaining a Responsive Website
Once your website is designed responsively, ongoing maintenance is essential to ensure it continues to deliver optimal performance. Here are some best practices to keep in mind:
1. Regularly Test Across Devices and Browsers:
- Ensure your website works well on various devices, including smartphones, tablets, and desktops, and across different browsers. Testing tools like BrowserStack can help you verify compatibility.
2. Optimize Media and Images:
- Regularly compress and optimize images to reduce page load times. Use responsive images with the
srcsetattribute to ensure the right size is loaded depending on the user’s device.
3. Keep Content Relevant and Updated:
- Maintain fresh and relevant content on your website to keep users engaged. Regularly update blog posts, product descriptions, and other content to stay relevant in search engine rankings.
4. Monitor Website Analytics:
- Use Google Analytics or other tools to monitor your website’s performance, including mobile traffic, bounce rates, and conversions. Use this data to identify areas for improvement.
Responsive web design is an essential practice for any business looking to drive growth in the digital age. By implementing the right techniques—such as mobile-first design, fluid grids, media queries, and optimized touch interactions—you can create a website that provides an excellent user experience across all devices. A responsive website not only improves SEO, boosts conversions, and enhances customer satisfaction, but it also gives your business a competitive edge. As mobile usage continues to rise, investing in responsive web design is an investment in your business’s future success.
By adopting these best practices, you ensure that your website remains adaptable, functional, and optimized for business growth in an ever-evolving digital landscape.
WiFi Digital: Connecting Businesses to the Digital Future
In today’s fast-paced world, where a strong digital presence is essential for business growth, WiFi Digital emerges as a strategic partner for small and medium-sized businesses (SMBs). Founded in 2023 and based in London, Ontario, the company has a clear mission: to provide affordable, high-quality solutions that help businesses thrive online. With an experienced and passionate team, WiFi Digital goes beyond simply creating websites and marketing strategies. Its purpose is to empower entrepreneurs, strengthen brands, and give clients more free time to focus on what truly matters – growing their business and improving their quality of life.
WiFi Digital develops websites that authentically and professionally represent your brand, optimizes systems and digital marketing strategies to enhance visibility and return on investment (ROI), and offers affordable, customized solutions, ensuring that businesses of all sizes have access to effective growth tools. With transparency, partnership, and innovation, the company provides each client with the necessary support to achieve real results.
Business digitalization is not just about numbers or metrics. It directly impacts entrepreneurs’ well-being, bringing more organization, efficiency, and freedom to focus on what truly matters. WiFi Digital understands that by investing in digital solutions, businesses gain time, reduce operational stress, and create opportunities to connect better with their customers. A well-structured online presence not only increases sales but also strengthens the public’s trust in the brand.
Beyond technical expertise, WiFi Digital’s key differentiator is its commitment to people. The company values genuine relationships, creates tailored strategies, and works side by side with clients to ensure that every solution meets their specific needs. If you’re looking to boost your brand, attract more customers, and still have more time to focus on what truly matters, now is the time to act!
💡 Transform your digital presence with experts who understand your needs.
📩 Contact us now: contact@wifidigital.ca
🌍 Learn more: www.wifidigital.ca
🚀 Your growth starts here!