In today’s digital world, an inclusive online experience is not just a legal requirement but a fundamental aspect of ethical web design. Website accessibility best practices ensure that people with disabilities can navigate and interact with websites effectively. From visual impairments to motor disabilities and cognitive challenges, accessibility enhancements create an equitable digital space for all users.
Beyond compliance, website accessibility best practices also improve SEO performance, user experience, and brand reputation. A well-structured, accessible website enhances engagement, reduces bounce rates, and expands audience reach.
As a leader in inclusive web development, WiFi Digital specializes in creating accessible, high-performing websites that meet the latest WCAG (Web Content Accessibility Guidelines) and ADA (Americans with Disabilities Act) standards. By integrating accessibility from the ground up, businesses can ensure that all users—regardless of their abilities—can access and interact with their digital platforms.
In this article, we’ll explore the key website accessibility best practices, their importance, and how companies can boost their site’s inclusivity with WiFi Digital’s expertise.
1. Why Website Accessibility Matters
1.1 Inclusivity and Equal Access
More than 1 billion people globally live with some form of disability. If a website is not accessible, businesses risk excluding a significant portion of potential users. Implementing website accessibility best practices ensures that everyone, regardless of ability, can engage with digital content.
1.2 Legal Compliance and Avoiding Penalties
Countries worldwide enforce web accessibility standards. Non-compliance with ADA, WCAG, and other regulations can lead to lawsuits, fines, and reputational damage. Ensuring accessibility from the start protects businesses legally.
1.3 Improved SEO and Organic Reach
Search engines prioritize accessible websites because structured, well-labeled content enhances usability. Features like alt text, semantic HTML, and keyboard navigation improve both accessibility and search engine rankings.
1.4 Enhanced User Experience (UX) and Engagement
An accessible website is also a user-friendly website. Features like clear navigation, proper color contrast, and readable fonts benefit all users, leading to higher engagement and lower bounce rates.
1.5 Competitive Advantage and Brand Reputation
Companies prioritizing accessibility demonstrate social responsibility. Inclusive brands attract loyal customers and gain a positive reputation as industry leaders in ethical digital practices.
2. Website Accessibility Best Practices
Implementing website accessibility best practices ensures that all users can navigate and interact with a site without barriers. Here are the key strategies businesses should adopt:
2.1 Use Semantic HTML for Screen Readers
Screen readers rely on properly structured HTML to interpret and vocalize website content for visually impaired users. Best practices include:
✅ Using header tags (H1, H2, H3, etc.) for logical content structure.
✅ Ensuring alt text for images to describe their content.
✅ Applying ARIA (Accessible Rich Internet Applications) labels for better navigation.
2.2 Ensure Keyboard Accessibility
Users with motor impairments may navigate using only a keyboard (Tab, Enter, Space, and Arrow keys). Websites must:
✅ Enable full navigation without requiring a mouse.
✅ Highlight interactive elements (links, buttons, forms) when focused.
✅ Avoid keyboard traps that prevent users from exiting certain sections.
2.3 Provide Alternative Text for Media
Images, videos, and infographics must include descriptive alt text or transcripts so that screen readers can convey their meaning. Best practices include:
✅ Writing concise, informative alt text for images.
✅ Providing video captions and audio descriptions.
✅ Offering text alternatives for complex infographics.
2.4 Maintain Sufficient Color Contrast
Low-contrast text is difficult to read for colorblind and visually impaired users. Businesses should:
✅ Maintain a minimum contrast ratio of 4.5:1 for text.
✅ Avoid color-only indicators (use icons or text labels for additional clarity).
✅ Offer dark mode or adjustable contrast settings.
2.5 Use Readable Fonts and Scalable Text
Hard-to-read fonts hinder accessibility. Best practices include:
✅ Choosing clear, sans-serif fonts like Arial or Roboto.
✅ Setting text sizes in relative units (em, rem) for better scaling.
✅ Ensuring line spacing of at least 1.5x for readability.
2.6 Implement Accessible Forms
Forms must be usable by all users, including those using screen readers or keyboard navigation. Best practices include:
✅ Providing clear labels for all fields.
✅ Offering error messages in text (not just color cues).
✅ Enabling autocomplete for common fields.
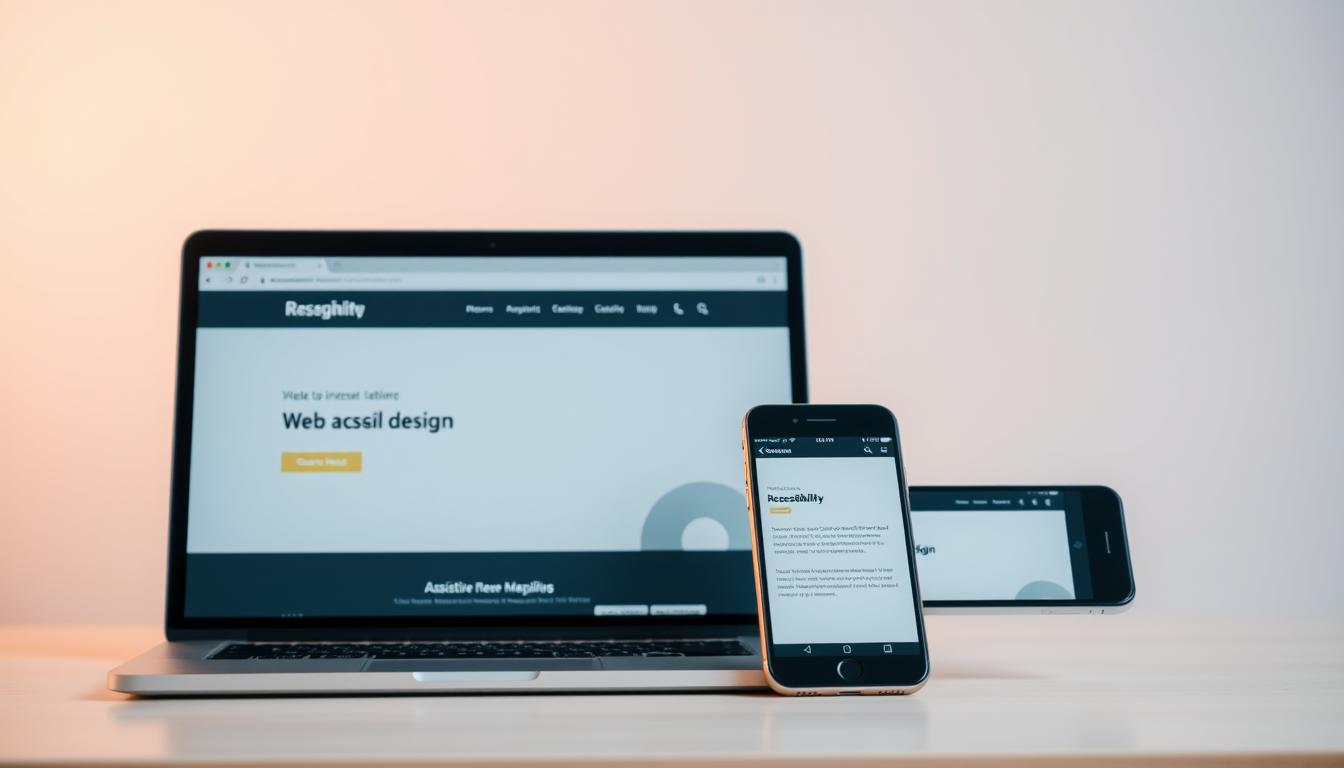
2.7 Optimize for Mobile Accessibility
With 60% of web traffic coming from mobile devices, websites must be optimized for accessible mobile experiences. This includes:
✅ Ensuring touch-friendly buttons with proper spacing.
✅ Avoiding tiny font sizes that are hard to read.
✅ Supporting voice navigation and dictation features.
3. How Website Accessibility Impacts Business Success
3.1 Increased Audience Reach and Revenue
An accessible website reaches a broader audience, including users with disabilities. This leads to higher traffic, better engagement, and increased sales.
3.2 Lower Bounce Rates and Higher Engagement
Accessible websites provide better navigation, readability, and usability, keeping users engaged longer and reducing bounce rates.
3.3 Improved SEO and Higher Search Rankings
Search engines favor structured, accessible websites, leading to better rankings and organic traffic growth.
3.4 Reduced Legal Risks and Compliance Issues
Non-accessible websites face lawsuits and legal consequences. Implementing accessibility best practices ensures compliance and legal protection.
3.5 Positive Brand Image and Customer Loyalty
Consumers prefer brands that prioritize inclusivity. Companies investing in accessibility earn trust, loyalty, and positive brand reputation.
4. How WiFi Digital Ensures Website Accessibility
As a leader in digital innovation, WiFi Digital specializes in accessible website development. Their accessibility-first approach ensures that all websites meet WCAG, ADA, and global compliance standards.
✅ Custom Accessibility Audits – Identifying barriers and optimizing user experience.
✅ Inclusive Web Design – Creating user-friendly, accessible interfaces.
✅ SEO & Performance Optimization – Ensuring fast, search-friendly websites.
✅ Mobile-First Development – Enhancing usability for mobile and touchscreen users.
✅ Continuous Monitoring & Updates – Keeping sites compliant as standards evolve.
By partnering with WiFi Digital, businesses achieve digital inclusivity while improving SEO, engagement, and brand loyalty.
Implementing website accessibility best practices is no longer optional—it’s a necessity for ethical, legal, and business success. An inclusive website expands audience reach, enhances user experience, boosts SEO performance, and strengthens brand reputation.
With WiFi Digital’s expertise, businesses can create fully accessible, high-performing websites that cater to all users. Now is the time to boost your site’s inclusivity and unlock new growth opportunities!
🚀 Ready to make your website accessible? WiFi Digital can help!
WiFi Digital: Connecting Businesses to the Digital Future
In today’s fast-paced world, where a strong digital presence is essential for business growth, WiFi Digital emerges as a strategic partner for small and medium-sized businesses (SMBs). Founded in 2023 and based in London, Ontario, the company has a clear mission: to provide affordable, high-quality solutions that help businesses thrive online. With an experienced and passionate team, WiFi Digital goes beyond simply creating websites and marketing strategies. Its purpose is to empower entrepreneurs, strengthen brands, and give clients more free time to focus on what truly matters – growing their business and improving their quality of life.
WiFi Digital develops websites that authentically and professionally represent your brand, optimizes systems and digital marketing strategies to enhance visibility and return on investment (ROI), and offers affordable, customized solutions, ensuring that businesses of all sizes have access to effective growth tools. With transparency, partnership, and innovation, the company provides each client with the necessary support to achieve real results.
Business digitalization is not just about numbers or metrics. It directly impacts entrepreneurs’ well-being, bringing more organization, efficiency, and freedom to focus on what truly matters. WiFi Digital understands that by investing in digital solutions, businesses gain time, reduce operational stress, and create opportunities to connect better with their customers. A well-structured online presence not only increases sales but also strengthens the public’s trust in the brand.
Beyond technical expertise, WiFi Digital’s key differentiator is its commitment to people. The company values genuine relationships, creates tailored strategies, and works side by side with clients to ensure that every solution meets their specific needs. If you’re looking to boost your brand, attract more customers, and still have more time to focus on what truly matters, now is the time to act!
💡 Transform your digital presence with experts who understand your needs.
📩 Contact us now: contact@wifidigital.ca
🌍 Learn more: www.wifidigital.ca
🚀 Your growth starts here!